大家好,今天小编关注到一个比较有意思的话题,就是关于前端一张页面多久的问题,于是小编就整理了2个相关介绍的解答,让我们一起看看吧。
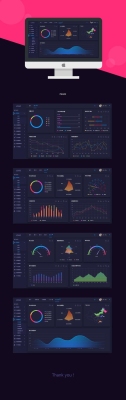
写一个数据可视化界面要多久
基于已有BI产品,且数据模型搭建完毕,纯页面开发,最快一天内可以完成。
一般情况下,是需要1-2个月。
一般需要1-2个月的时间完成,其中包括需求分析、原型设计、页面设计、视觉设计、交互设计、质量测试等环节。
开发一个数据可视化界面的时间取决于多个因素,包括但不限于你的编程技能、设计能力、项目需求和项目规模。
一般而言,对于一个简单的数据可视化界面,例如使用Python的Matplotlib库来绘制一些基础的图表,这个过程可能会相对较快。对于一些有编程基础的人,这可能在几天到几周内完成。
然而,对于更复杂的数据可视化界面,可能需要更多的时间和技能。例如,使用JavaScript和D3.js库来创建一个高度交互式的数据可视化,可能需要更深入的前端开发技能和数据可视化设计能力。这样的项目可能需要几周到几个月的时间。
此外,如果需要设计和实现一个复杂的数据可视化系统,例如一个包含多个图表、交互功能和数据过滤器的Web应用程序,那么这个过程可能需要几个月到一年的时间,这取决于项目的规模和需求。
总之,开发一个数据可视化界面的时间会根据项目的复杂性和开发者的技能水平而变化。如果你需要更精确的估计,建议根据项目需求和你的技能水平进行评估,并在此基础上进行估计。
前端页面加载流程?
主要包括以下步骤:
1.浏览器输入网址,发出HTTP请求。
2.服务器返回HTML文件。
3.浏览器开始载入HTML代码,解析HTML并构建DOM树。
4.浏览器载入HTML中的CSS文件,并构建CSSOM树。
5.浏览器将DOM树和CSSOM树合并为一棵渲染树。
6.浏览器开始渲染渲染树,将渲染树中的每个节点都绘制到屏幕上。
7.当页面加载完成后,浏览器会继续监控页面元素,如果页面中有异步加载的内容(如AJAX请求),浏览器会在后台进行异步加载。
总体来说,前端页面加载流程包括输入网址、发出HTTP请求、返回HTML文件、构建DOM树、构建CSSOM树、合并渲染树、渲染页面、监控页面变化等步骤
用户输入网址(假设是个html页面,并且是第一次访问),浏览器向服务器发出请求,服务器返回html文件。
浏览器开始载入html代码,发现标签内有一个标签引用外部CSS文件。
浏览器又发出CSS文件的请求,服务器返回这个CSS文件。
浏览器继续载入html中部分的代码,并且CSS文件已经拿到手了,可以开始渲染页面了。
浏览器在代码中发现一个标签引用了一张图片,向服务器发出请求。此时浏览器不会等到图片下载完,而是继续渲染后面的代码。
服务器返回图片文件,由于图片占用了一定面积,影响了后面段落的排布,因此浏览器需要回过头来重新渲染这部分代码。
浏览器发现了一个包含一行Javascript代码的script标签,赶快运行它。
Javascript脚本执行了这条语句,它命令浏览器隐藏掉代码中的某个style:(style.display=”none”)。杯具啊,突然就少了这么一个元素,浏览器不得不重新渲染这部分代码。
终于等到了html结束符的到来,浏览器泪流满面……
等等,还没完,用户点了一下界面中的“换肤”按钮,Javascript让浏览器换了一下<link>标签的CSS路径。
到此,以上就是小编对于前端一张页面多久能完成的问题就介绍到这了,希望介绍的2点解答对大家有用。