大家好,今天小编关注到一个比较有意思的话题,就是关于vue入门需要多久的问题,于是小编就整理了4个相关介绍的解答,让我们一起看看吧。
vue动态大屏要多久?
vue动态大屏这个很快的,有html和javascript基础的,可能一两天就可以上手。
vue教程入门教程?
Vue入门教程:
1. 了解Vue:首先要了解什么是Vue,它的特点和优势。
2. 安装开发环境:安装Node.js、npm、vue-cli工具。
3. 创建项目:使用vue-cli创建一个新的Vue项目。
4. 理解架构:理解Vue的架构及各个文件夹的作用。
5. 组件化开发:学习如何使用组件化开发来提升代码复用性。
6. 数据流动性:学习如何在不同组件之间传递数据并更新UI界面。
7. 路由导航 :学习如何使用vue-router来创建单页应用中的导航功能。
8. 本地存储 :学习如何使用localStorage或者sessionStorage来保存本地数据。
不学ajax能学vue么?
答案是不可以。
因为ajax是vue的基础,学习vue之前必须要掌握ajax这门技术。
因为vue是数据驱动的一种新模式,而数据的来源是源自于后端的通信,需要通过ajax去调用接口得到数据的结果,再返回给vue进行数据的封装,这样一套流程下来ajax就在前端与后端之间起着关键纽带的作用。
可以,vue不依赖这些,只有在访问接口时才需要
vue和js哪个简单?
vue也是js
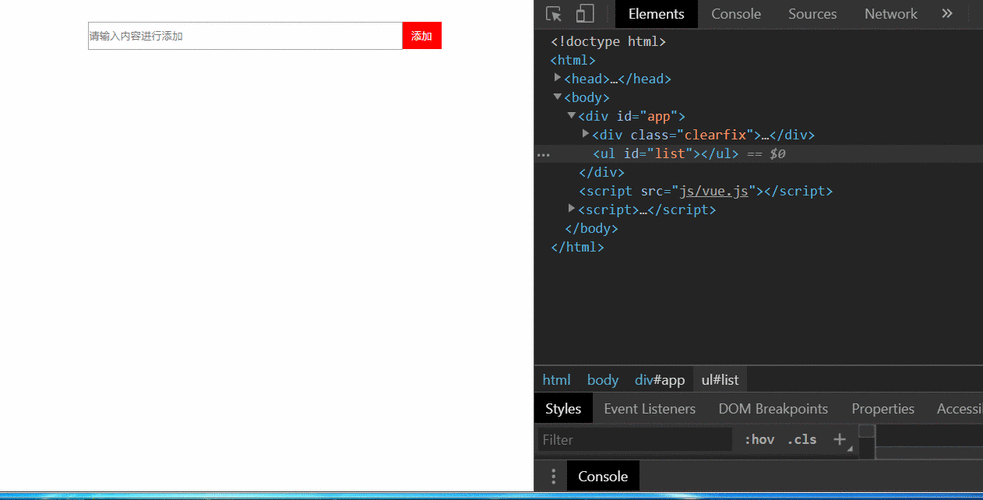
例如只是使用的话,将vue.js文件引入即可直接使用.
首先,vue是一套用于构建用户界面的渐进式javascript框架. 所以它只是属于js封装的框架而已.
问题所说的js应该是原生的js吧.从学习成本和时间上来说,个人觉得vue比较难学,毕竟是框架,有一定的复杂度.同时有些东西可能需要慢慢去理解封装的用意.
不过学习vue之前,最好要有一定的js基础.
到此,以上就是小编对于的问题就介绍到这了,希望介绍的4点解答对大家有用。