大家好,今天小编关注到一个比较有意思的话题,就是关于localstorage 存多久的问题,于是小编就整理了2个相关介绍的解答,让我们一起看看吧。
浏览器localstorage保存多久?
浏览器localstorage可以一直保存到不清除浏览器缓存,即在localstorage后,下次打开浏览器时仍能获取到保存的数据。
JS用localStorage存储天气数据问题?
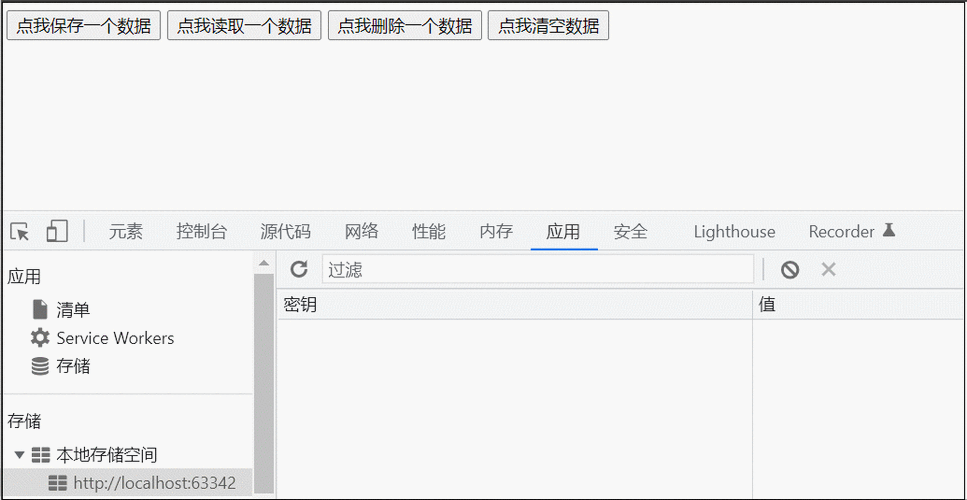
首先localStorage只有在html5中才有,所以要确保浏览器支持html5,建议用谷歌浏览器。其次创建一个js文件如 tempcache.js//临时存储var TempCache = { cache: function (value) { localStorage.setItem("EasyWayTempCache", value); }, getCache: function () { return localStorage.getItem("EasyWayTempCache"); }, setItem: function (key, value) { localStorage.setItem(key, value); }, getItem: function (key) { return localStorage.getItem(key); }, removeItem: function (key) { return localStorage.removeItem(key); }};调用时先引用该js文件 然后看下面的示例设置值 TempCache.setItem("name","张三"); 取值var name=TempCache.getItem("name");移除设置的值TempCache.removeItem("name");希望对你有帮助
到此,以上就是小编对于localstorage存多久的问题就介绍到这了,希望介绍的2点解答对大家有用。