大家好,今天小编关注到一个比较有意思的话题,就是关于nodejs入门需要多久的问题,于是小编就整理了3个相关介绍的解答,让我们一起看看吧。
如何搭建websocket服务器?
在服务器的选择上很广,基本上,主流语言都有WebSocket的服务器端实现,而我们作为前端开发工程师,当然要选择现在比较火热的NodeJS作为我们的服务器端环境了。
NodeJS本身并没有原生的WebSocket支持,但是有第三方的实现(大家要是有兴趣的话,完全可以参考WebSocket协议来做自己的实现),我们选择了“ws”作为我们的服务器端实现。
由于本文的重点是讲解WebSocket,所以,对于NodeJS不做过多的介绍,不太熟悉的朋友可以去参考NodeJS入门指南(http://www.nodebeginner.org/index-zh-cn.html)。
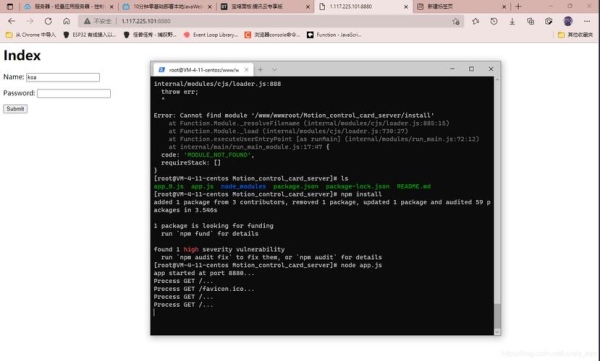
安装好NodeJS之后,我们需要安装“ws”,也就是我们的WebSocket实现,安装方法很简单,在终端或者命令行中输入:
npm install ws
,等待安装完成就可以了。
接下来,我们需要启动我们的WebSocket服务。首先,我们需要构建自己的HTTP服务器,在NodeJS中构建一个简单的HTTP服务器很简单,so easy。代码如下:
var app = http.createServer(onRequest ).listen( 8888 );
onRequest()作为回调函数,它的作用是处理请求,然后做出响应,实际上就是根据接收的URL,在服务器上查找相应的资源,最终返回给浏览器。
在构建了HTTP服务器后,我们需要启动WebSocket服务,代码如下:
黑马程序员前端的都学什么内容?
黑马程序员web前端中级程序员学习路线图,含配套***,前端工具,源码等。
黑马程序员学习路线图及能掌握的能力(总,以下会分阶段,加上配套学习***,小伙伴可继续往下看!)
第一阶段:HTML5+css
配套学习***:
前端小白零基础入门HTML5+CSS3
第二阶段:移动web网页开发
配套学习***:
vue入门?
Vue是一个前端框架,安装了Nodejs后,可以使用Npm命令直接下载vue。
打开cmd窗口,依次输入如下命令:
npm i vue -g npm i vue-cli -g
注:输入【npm i vue -g】下载vue时,尽量使用-g,因为vue的文件中有一些文件是可以vue开头的命令行的,因为-g是下载到环境变量配置的Path地址,所以如果下载到这里,那么vue开头的命令就可以在cmd窗口中直接使用了,不然还需要重新配置环境变量,添加当前下载目录。
到此,以上就是小编对于nodejs需要学多久的问题就介绍到这了,希望介绍的3点解答对大家有用。